1.1) Создаем новое изображение 400 x 400px. Лупой уменьшаем его до 50%. Получится,
что вы работаете в 200 x 200px.
1.2) Создаем новый слой, выделяем прямоугольную область.
1.3) Заливаем её градиентом от черного к белому и опять к черному(При заливке
удерживайте Shift).

2.1) Создайте копию данного слоя. Спрячьте созданный слой, щелкнув на глазе
около слоя.

3.1) Выполняем Edit>Transform>Numeric с параметром 90.
3.2) Выполняем Edit>Transform>Perspective и сужаем левый край, как показано
на картинке.

4.1) Делаем верхний слой видимым и смещаем его правее.

5.1) Выбираем самый нижний слой(background ) и увеличиваем его лупой на 1600%.
5.2) Выделяем прямоугольную область 2 x 1px и заливаем его черным цветом.

6.1) Выделяем 2 черных пикселя и 2 белых пикселя. Выполняем Edit>Define
Pattern. Уменьшаем изображение снова на 50%.

7.1) Создаем новый слой, выделяем прямоугольную область.

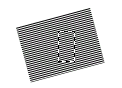
8.1) Выполняем Edit>Fill с параметром Pattern.

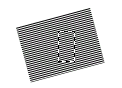
9.1) Выполняем Edit>Transform>Rotate. Удерживая Shift поверните изображение
1 раз, что соответствует повороту на 15 градусов.

10.1) Удерживая Ctrl щелкните на слое с прямоугольным градиентом(копия первого
слоя), чтобы выделить его.

11.1) Выполняем Select>Inverse ( или нажмите control + shift + i), затем
нажмите DEL. И измените слой с Normal на Multiply.

12.1) Выбираем первый слой (с трапецией) и щелкаем на нем, удерживая Ctrl.

13.1) Нажмите D, чтобы ваши цвета стали черным и белым.
13.2) Выбираем линейный градиент foreground to transparent gradient.
13.3) Удерживая Shift, тянем его с правой стороны, на середину. Снимаем выделение.

14.1) Выбираем копию первого слоя и применяем Layer>Effects>Drop Shadow
с параметрами Opacity: 100% ; Distance: 0; Blur: 5;
Intesity: 100.

15.1) Выбираем первый слой и применяем Layer>Effects>Drop Shadow с параметрами
Opacity: 100% ; Distance: 0; Blur: 3;
Intesity: 100.

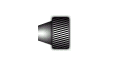
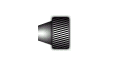
16.1) Вот у нас и получилось средство для подключения проводов.

Автор http://www.neofrog.com