|
|
|
|
Статьи / HTML / Основы работы на HTML / Веб-дизайн как искусство и технология
© Дм.
Кирсанов
Веб-дизайн как искусство и
технология
[отрывки из выходящей
книги]
Дмитрий
Кирсанов
Типы сайтовНаше знакомство с веб-дизайном логичнее всего начать с
классификации веб-сайтов. Я проведу эту классификацию по самому естественному
принципу -- по принципу принадлежности владельца сайта к той или иной
категории, пользуясь тем, что эта классификация хорошо коррелирует с
распределением сайтов по стилю, а главное -- по качеству дизайна.
Причины этой корреляции очевидны: хотя вкусы и способности отдельных людей
и даже целых организаций могут сколь угодно сильно выбиваться из общей
картины, все же дизайнерская надстройка продолжает, по Марксу, благополучно
определяться экономическим базисом. Если любитель в состоянии сделать себе
домашнюю страницу на профессиональном уровне, он либо станет в конце концов
профессиональным дизайнером, либо останется очевидным для всех исключением из
правил. И наоборот, если серьезная компания пока обходится любительского
уровня сайтом, со временем она либо находит все-таки средства на приличный
дизайн, либо разоряется и просто прекращает свое существование.
Первый шаг. Самая массовая и самая непритязательная категория
веб-сайтов -- личные страницы (англ. home pages), по традиции
называемые "страницами", хотя многие из них представляют собой полноразмерные
сайты.
Обычно личная страница становится первой (а часто и последней) пробой пера
тех жителей Интернета, кого перестала удовлетворять только пассивная роль
зрителя и читателя. Конечно, подавляющее большинство пользователей эта роль
вполне устраивает; тем не менее количество личных страниц студентов и
программистов, журналистов и государственных служащих, ученых и псевдоученых,
активистов и гомосексуалистов, даже домохозяек и пенсионеров в современном
Интернете просто поражает воображение. Не будем обсуждать здесь осмысленность
создания и ценность содержания этих страниц; здесь достаточно заметить, что с
точки зрения дизайнера подавляющее большинство этих страниц никакого интереса
не представляет.
Их авторам можно лишь посоветовать проникнуться строгой
красотой академического
стиля и по возможности пользоваться только им. Это не только избавит их от
(вполне возможно, совсем не вызывающих у них восторга) мук творчества, но и
сделает более ясной (для самих авторов в первую голову) структуру подаваемого
материала, его внутреннюю логику, а следовательно -- и его объективную
ценность. Я прекрасно понимаю, насколько дико прозвучит этот совет для многих
любителей, искренне считающих изобилие "шикарной" графики и рекламно-никчемных
образцов новейших технологий главным признаком достойных уважения страниц.
Собственно говоря, вы можете с чистой совестью пропустить мимо ушей мое
ворчание -- тот факт, что вы настолько интересуетесь дизайном, что дочитали
книгу до этой точки, гарантирует, что вы не принадлежите к этой малопочтенной
категории.
Особенная, легко узнаваемая манера оформления и подачи, свойственная
большинству личных страниц, -- прямое следствие тех мотивов, которыми,
сознательно или бессознательно, руководствуются их создатели. Тщеславному
желанию заявить о себе можно давать волю, только если вам действительно есть
что сказать или показать миру. Иначе личная страница становится похожей на
худшую разновидность страниц коммерческих -- на рекламные страницы фирм,
которым нечего рекламировать (боюсь, спам уже успел приучить нас к этому
кажущемуся парадоксу).

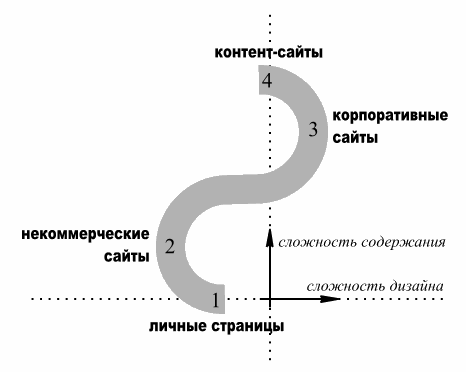
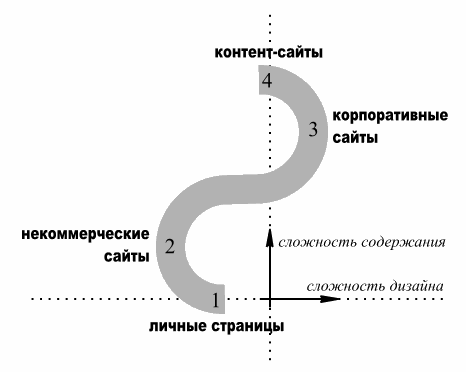
Примерное распределение четырех основных типов сайтов на
диаграмме "дизайн-содержание". Обратите внимание, что по горизонтали и
вертикали отложена сложность, а никак не качество, дизайна и
содержания соответственно. В противном случае пришлось бы поменять
местами 1 и 2 по горизонтали, а 2 и 3 - по
вертикали В мире .org. Не столь многочисленная, но куда
более интересная разновидность веб-сайтов -- сайты некоммерческие,
принадлежащие всевозможным временным проектам, добровольным объединениям,
международным или благотворительным организациям. К этой же категории можно
отнести и необычайно многочисленные страницы учебных заведений, университетов
и научных центров, официальные сайты некоммерческих программных проектов
(например, http://www.lynx.org/), а также
организаций вроде ISO или Консорциума W3.
Эти сайты уже не производят столь обескураживающего впечатления, как личные
страницы, и это понятно -- сайт, не приносящий материальной выгоды и не
тешащий чьего-то персонального самолюбия, никто не станет создавать без
действительной необходимости. А самое главное -- никто не будет пытаться
сделать для такого сайта сногсшибательный дизайн, если это не очень-то нужно и
если автор сам знает, что особых способностей к оформительству у него нет.
Конечно, грань между личными и некоммерческими сайтами
довольно условна. Стоит автору чем-нибудь серьезно увлечься и захотеть увлечь
этим своих посетителей, как страница его приобретает явственные черты
некоммерческого или даже контент-сайта. Есть верный признак, позволяющий легко
отличить такие сайты от сайтов коммерческого толка: каждая страница
некоммерческого сайта знает, что она хочет сказать своим читателям, и
знает, зачем им это нужно. Результатом этого является гораздо более
логичное и последовательное оформление, часто -- сознательное использование
академического стиля (который и получил свое название по этому типу сайтов) и,
в целом, почти полное отсутствие желания пустить пыль в глаза.
Скорей любите нас. Если, однако, свой сайт заводит фирма или
коммерческая организация, приоритеты вновь меняются. Как и другие, более
традиционные виды формы подачи бизнес-информации (буклеты, проспекты,
рекламные объявления), корпоративный сайт имеет своей главной целью создать у
посетителя образ фирмы, запоминающийся и привлекательный. Иными
словами, сайт фирмы -- инструмент рекламный почти в той же мере, что и
информационный. Современная реклама очень далеко ушла от своего исторического
прообраза, пытавшегося любой ценой всучить товар и исчезнуть; теперь реклама
не сможет достичь цели, если она не доставляет читателю или зрителю
удовольствия, не пытается развлечь его, удивить или заставить задуматься.
Разумеется, без хорошего дизайна при этом не обойтись -- и вполне естественно,
что средний уровень корпоративных сайтов, почти всегда создаваемых
профессиональными дизайнерами, намного выше, чем "в среднем по сети".
Кроме участия профессионалов, есть и другие обстоятельства, способствующие
качественному дизайну корпоративных сайтов. Содержимое их обновляется
сравнительно редко, что позволяет обойтись более статичным, менее гибким
дизайном -- который поэтому, при тех же затратах труда, может быть более
"эстетским" и менее прагматическим. По той же причине -- из-за статичности
содержимого -- большинство таких сайтов рассчитаны на однократное посещение
(вряд ли кто-то будет каждый день ходить на сайт, на котором почти ничего не
меняется) и потому вынуждены подходить к дизайну с особой тщательностью, чтобы
произвести нужное впечатление с первого взгляда.
Принципиальное отличие коммерческих сайтов от сайтов других
категорий -- даже не в самой "коммерческости", а в их отношении к читателям и
к той информации, которую они своим читателям предлагают. Как правило,
коммерческие сайты тоже знают, что они хотят сказать; но, в отличие от
менее корыстных сайтов, они совсем не уверены, зачем это нужно (и нужно
ли вообще) их читателям. Ведь именно в этом -- что вам чрезвычайно интересны и
позарез нужны их фирма и их сайт -- они и пытаются вас всеми силами
убедить. Такое отношение к аудитории -- "не мы для них, а они для нас"
-- характерно не только для корпоративных сайтов, но и для многих личных
страниц.
Конечно, многие корпоративные сайты содержат информацию не только о самой
фирме, но и о ее продуктах -- то есть информацию, которая обновляется
сравнительно часто и которая подчас нужнее клиентам, чем самой фирме. Тем
самым этот вид сайтов до известной степени сближается с некоммерческими и
контент-сайтами. Двойная рекламно-информационная функция характерна также для
"официальных" сайтов книг, фильмов, музыкальных альбомов и групп, спортивных
команд; многие из таких сайтов уже не несут в себе почти ничего коммерческого,
особенно если принадлежат они не самим издателям, киностудиям или музыкантам,
а независимым поклонникам (которые, уступая чисто рекламным сайтам в уровне
дизайна, нередко выигрывают в полноте и качестве информации).
Особая разновидность коммерческих сайтов -- сайты самих дизайнерских
компаний: оплоты стиля, бастионы "высокой моды", creme de la creme
современного веба. Работая над представительством собственной студии, дизайнер
решает труднейшую двойную задачу: сайт обязан не только мгновенно завораживать
потенциальных заказчиков, но и нравиться собратьям-дизайнерам, отвечать весьма
жестким критериям, выработанным современной дизайн-культурой. Вкусы массовой и
элитарной аудиторий, их понятия о хорошем и плохом в дизайне различаются
весьма значительно -- дизайнерам приходится делать непростой выбор между
"попсой" и "высоким искусством", и далеко не всем удается гармонизировать эти
два начала. Так или иначе, лучшие сайты профессиональных веб-дизайнеров --
бесспорный образец для подражания, и не случайно большинство примеров,
собранных в конце моей книги, принадлежат именно к этой категории.
Бесплатный сыр. Без сомнения, самая влиятельная и заметная
разновидность интернетовских сайтов -- контент-сайты, основные
поставщики пользующейся спросом информации и генераторы траффика (то есть
место паломничества наибольшего количества посетителей). К этой категории
относятся всевозможные поисковые системы, новостевые сайты и колонки
обозревателей, развлекательные и образовательные ресурсы и вообще все, что
может представлять бескорыстный (т.е. не впрямую рекламный) интерес для
какой-либо группы читателей. В отличие от бумажных журналов и книг, в
Интернете ресурсы такого рода не могут окупиться за счет продажи своей
информации "по стольку-то за экземпляр". Но с другой стороны, гораздо меньше у
них и расходы на распространение. Поэтому известные контент-сайты принадлежат
обычно либо бескорыстным энтузиастам (их, увы, становится все меньше), либо
сравнительно небольшим фирмам, окупающим расходы при помощи баннерной рекламы.
Для этого рода сайтов, как и для сайтов некоммерческих, содержание далеко
превосходит по важности оформление, и потому средний уровень их дизайна
заметно ниже, чем у сайтов компаний. Только богатые фирмы (Microsoft, к
примеру), очень заинтересованные в привлечении посетителей на свой
сайт, могут позволить себе раздавать бесплатную, качественную, регулярно
обновляемую -- и притом профессионально оформленную информацию (к тому же, в
случае Microsoft, даже не загроможденную чужой рекламой).
Кроме того, разнородное и часто сменяющееся содержимое контент-сайта не
очень-то уживается с изысками дизайна, заставляя ограничиваться по возможности
облегченными и упрощенными решениями. Даже если при разработке сайта дизайнер
предусмотрел оформительские болванки для, казалось бы, всех возможных
ситуаций, дизайн сайта с часто меняющимся содержимым неизбежно деградирует,
"изнашивается" со временем. Держать же в штате фирмы дизайнера для
повседневного "подтягивания гаек" на сайте могут позволить себе немногие.
Поэтому выгоднее с самого начала выбрать как можно более простой, граничащий с
академическим стиль оформления.
Собственно говоря, особенно вычурный дизайн контент-сайтам и не нужен.
Рассчитанные на многократные регулярные визиты, такие сайты стремятся свести
оформительские элементы к минимуму (как по их заметности, так и по объему
файлов), чтобы читатели не не тратили драгоценное время на перекачивание
графики и чтобы ничто не отвлекало их от главного, ради чего они пришли на
сайт, -- информации, содержания, контента.
В последнее время рекламный бизнес становится в Интернете все более
прибыльным, и живущие за счет рекламы контент-сайты растут и множатся на
глазах. Свойственная ранней стадии развития любого рынка тенденция к
концентрации заставляет их стягиваться в настоящие "империи" (http://www.cnet.com/, http://www.internet.com/). По-видимому,
вскоре самостоятельные контент-сайты станут редкостью -- большинство их будет
принадлежать либо "контент-империям" с централизованным управлением и
распределением рекламы, либо фирмам-спонсорам, пользующимся бесплатным
контентом для завоевания престижа и привлечения посетителей на свои
собственные корпоративные сайты.
Академический стильПодход, при котором оформление документа полностью
определяется его структурой, совсем не оригинален. Точнее, он именно
оригинален в смысле английского "original" -- ведь именно структура
документа, а не его внешний вид, и является объектом разметки в HTML согласно
официальной идеологии этого языка, положенной в основу самой первой его
версии. HTML предназначен именно для разметки логической, не
визуальной, структуры, а внешний вид документа в броузере есть лишь побочный
эффект логической разметки.
Правда, достаточно строго этот принцип соблюдался только в первые годы
жизни языка. Впоследствии в HTML было введено множество
визуально-ориентированных средств, не имеющих никакого структурного значения и
употребляемых исключительно для управления внешним видом документа в
графической среде (тег -- самый известный пример). Граница между "логической"
и "визуальной" эпохами в истории HTML проходит приблизительно между версиями
HTML 2.0 и 3.2.
Это значит, что, ограничившись строго логическим теговым репертуаром HTML
2.0, вы сможете, совершенно не думая об оформлении (а думая только о
логической структуре) и не тратя времени и денег, получить для своего
документа вполне логичный, последовательный и строгий дизайн. Да, это
тоже дизайн, -- и, ей-богу, он гораздо лучше того, что выдается за
дизайн на многих любительских страницах! Параметры оформления (шрифты, отступы
и т.п.) для основных логических тегов HTML брались все же не с потолка, и
положиться на вкус того, кто их выбирал, во многих случаях проще и надежнее,
чем пускаться во все тяжкие самому.
Именно такой академический стиль (назовем его так, ибо в первую
очередь он характерен для научных и образовательных сайтов) и является, на мой
взгляд, наилучшим выходом для тех, кому, по большому счету, дизайн не слишком
важен (по крайней мере, не настолько, чтобы тратить значительное время на его
изучение или значительные деньги на оплату работы профессионального дизайнера)
или кто просто еще не чувствует себя достаточно опытным в веб-дизайне. Я
хорошо понимаю, что совет этот вызовет у многих бурю возмущения -- в конце
концов, не для того же вы покупали эту книгу, чтобы узнать, что вам следует
отказаться от всего, чего вы уже достигли.
Разумеется, если вы намерены всерьез заниматься дизайном, академический
стиль может стать только самой первой ступенью на лестнице, ведущей к
совершенству, -- причем многие способны через эту ступень перешагнуть, даже не
заметив ее существования. Но я не стал бы тратить столько слов на эту тему,
если бы в сети не было такого количества страниц -- и их авторов, -- для
которых академический стиль стал бы, без всякого сомнения, шагом вверх.
Зайдем, к примеру, на сайт норвежского программиста Эрика Наггума (http://www.naggum.no}/). Забудем на минуту,
что автор не ставил перед собой абсолютно никаких эстетических задач (его
приверженность HTML 2.0 объясняется причинами скорее идеологическими) и
попробуем посмотреть на этот сайт именно как на образец дизайна. Мы видим
единый, логичный, очень строго выдержанный стиль, в котором положение и
оформление каждого элемента легко предсказуемы. Ничто не раздражает, не
"цепляет взгляд", информация подается опрятными небольшими порциями, текст
звучит негромко и выразительно. Право же, страницы этого сайта производят
впечатление чистоты и свежести на человека со вкусом, привыкшего к "среднему
уровню" современного веб-дизайна.
Посмотрите, сколько важных достоинств у академического стиля:
- Он не требует почти никаких затрат времени и ресурсов. Логическую
разметку удобно вносить прямо при работе над содержимым, и дизайн как
отдельная стадия проекта просто не нужен.
- HTML 2.0 меньше всего зависит от свойств какого-либо конкретного
броузера, наличия в системе определенных шрифтов, способности компьютера
воспроизводить цвета и тому подобных условий, -- на которые не слишком
разумно полагаться, если вы хотите донести свою информацию до максимально
широкой аудитории.
- "Академические" страницы находятся в наилучшем согласии с духом и буквой
официальной спецификации языка HTML. Это позволит вам, не краснея, иметь
дело с весьма многочисленной и влиятельной прослойкой HTML-пуристов), а
самое главное -- обеспечит легкую и безболезненную стыковку с другими
технологиями, поддерживаемыми Консорциумом W3C (CSS, XML).
- Наконец, самое главное достоинство, из-за которого я и решил поговорить
об этом здесь, а не в посвященной HTML главе 2: этот "дизайн по умолчанию"
привычен и прозрачен для восприятия. Он не раздражает ни тех, кто
равнодушен к дизайну и потому не замечает его отсутствия, ни, наоборот,
профессиональных дизайнеров. В нем вряд ли можно проявить оригинальность, но
зато нельзя и "пустить петуха", по немыслию или неопытности переборщив с
украшениями.
Конечно, есть у такого подхода и недостатки. Хотя и не
способный раздражать как дизайн, академический стиль вызывает у
некоторых неприятие как свидетельство якобы безразличия или даже презрения
автора страницы к своим читателям -- "раз он ленится позабавить нас графикой
или хотя бы необычным подбором цветов, мы его и читать не станем." Так думают
посетители -- или, точнее, некоторые авторы боятся, что их посетители
могут так подумать. И начинают загромождать свои страницы разляпистыми
кнопками, "трехмерными" заголовками, мраморными фонами, пестро-попугайскими
линейками и кошмарными анимированными иконками.
Тонны подобных украшений и даже составленные из них
"джентльменские наборы" для оформления сайта, бесплатно раздаваемые доверчивым
любителям сайтами типа http://www.coolarchive.com/ есть, по
моему глубокому убеждению, самое бессмысленное и просто вредное, что только
можно предложить в помощь начинающему дизайнеру. Представьте, что вместо того,
чтобы учить вас нотной грамоте и владению инструментом, вам выдали бы десяток
готовых, неизменяемых аккордов, трелей и шумовых эффектов и предложили бы
составлять из них музыкальные произведения.
Я, конечно, не надеюсь на то, что строгое очарование академического стиля
станет, после выхода этой книги, следующей "большой модой" в веб-дизайне. Да
это и не нужно. Я всячески прошу прощения за это отступление у Настоящих
Дизайнеров (к которым, ну конечно же, принадлежите и вы, -- или по крайней
мере, будете принадлежать после того, как одолеете эту книгу до конца);
пожалуйста, считайте мою агитацию за HTML 2.0 обращенной не к вам, а... э-э...
ко всем остальным -- которым вы, кстати, сможете сослужить хорошую службу,
наставив их (если представится такая возможность) на путь истины.
|
|